一个上架了的React Native项目实战总结 |
您所在的位置:网站首页 › react native实战 › 一个上架了的React Native项目实战总结 |
一个上架了的React Native项目实战总结
|
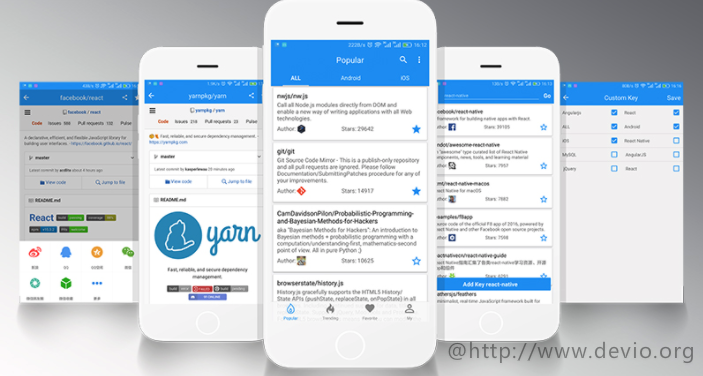
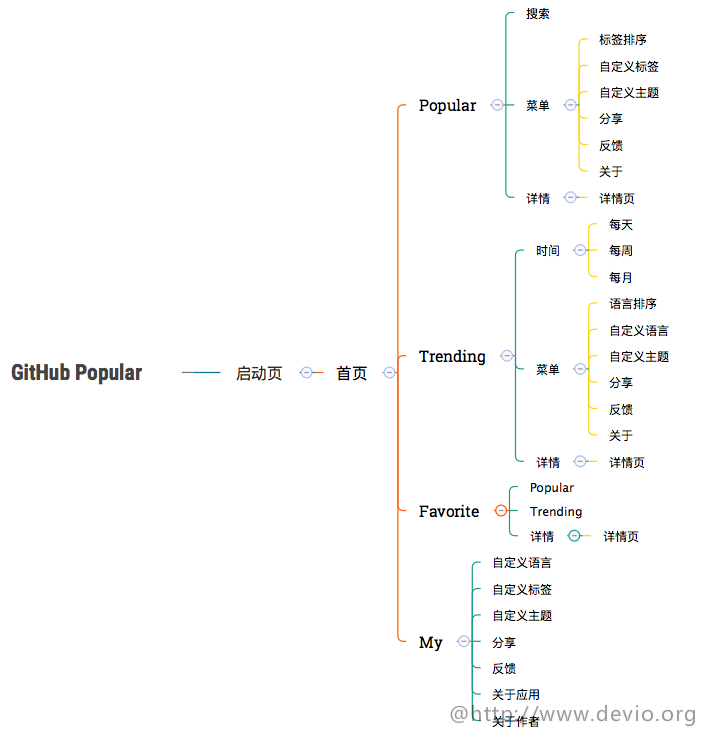
查看此项目的:视频开发教程 喜欢逛GitHub的小伙伴都知道,它有个查看最热项目的功能叫trending,但这个功能只能在网页上查看, 而且在手机上浏览显示效果很不友好,而我想在地铁上,餐厅,路上等空余的时间使用它,所以我需要一款带有这个功能的App, 不仅于此,我还想要在这款App上查询GitHub上我所喜欢的项目,甚至在手机没网的时候也能看到,而且我想要我的iOS和Android手机都能使用这款App, 于是GitHub Popular便诞生了。 这个项目满足了我如下3方面的需求: 在手机App上也可以使用GitHub 的trending功能来查看最热最火的开源项目。在手机App上也可以搜索GitHub上的开源项目,并且可以进行查看、收藏、分享等操作。可以订阅我所喜欢的标签或语言,让感兴趣的热门项目一个不漏。
此项目是基于目前比较火的React Native技术架构的,也用到一些Android和iOS技术,其中Android、iOS两端代码复用率有90%之多,该项目占据我不少业余时间,不过总算研发完成,并成功上架。在此过程中填了不少的坑,包括GitHub没有开放trending的Api,需要自己动手实现它,以及自定义主题等等,后期有时间会整理出来分享给大家。 GitHub Popular的Android版本已上架,大家可以从百度手机助手,应用宝上下载使用,iOS版就差一个99刀的账号就可以上架了,囊中羞涩呜呜~~~~。项目开源在GitHub上供热爱移动开发的小伙伴学习研究,喜欢的小伙伴不要忘记点个赞支持一下哦。 推荐学习:视频教程《React Native开发跨平台GitHub App》 最后既然来了,留下个喜欢再走吧,鼓励我继续创作(^_^)∠※ 如果喜欢我的文章,那就关注我的博客@ devio.org吧,让我们一起做朋友~~ 戳这里,加关注哦:微博:第一时间获取推送 个人博客:干货文章都在这里哦 GitHub:我的开源项目 |
【本文地址】
今日新闻 |
推荐新闻 |